Share
티스토리 게시글마다 배경 바꾸는 코드
2023. 11. 5. 14:08
구조 문제로 고민하다가…
이번에 커플홈을 작업해 볼까 싶어 아보카도 스킨을 찾다 보니
trpg 플레이 로그 백업의 경우 길어지면 홈페이지 백업이 힘들다고 하더라고요.
어쩔 수 없이 티스토리에 백업하며 아쉬움을 느끼셨을 분들과,
사진 백업하는 분들 등 많은 분들이 사용하실 수 있을 거 같아 올려둡니다^^~♥
최대한 모든 스킨에서 동일하게 적용되도록...!!!!! css를 짜뒀는데
안 먹히면... 직접 수정해주세요 ㅠ ㅇ ㅠ
크롬에서만 확인 진행했습니다.
아마 갠홈쪽도 html 추가 없이 조금 수정하면 적용될 거 같은데
게을러서 시도 안 했어요~!
주의사항 (반드시 읽어주세요)
모든 문의 안 받습니다. 적용 중 문제가 생기는 것에 책임지지 않습니다.
혹시 모를 깨짐에 대비해 반드시 사전에 스킨 백업 후, 진행하시길 바랍니다.
※ 스킨 저장을 진행해도 스킨 편집의 홈설정 등은 저장되지 않습니다. 추가로 백업하세요. ※
블로그 관리 > 좌측 메뉴 스킨 변경 > 보관 > 이름 작성 > 확인
우측의 스킨 보관함 을 보면 저장되어 있는 걸 확인할 수 있습니다.
코드 내용 변경 시 ()와 ''를 잘 닫고, 적어주셔야 합니다.
하나라도 잘못되면 바로 '나 일 안 해!!!' 합니다….
사용 방법
간단히 body 설정을 변경하려 했으나 스킨 구조상 틀어지는 경우가 있었습니다.
>> 따라서 html과 css에 추가를 진행합니다.
※ 문제 발생 시 책임지지 않습니다. 반드시 스킨 백업을 진행하신 후 적용하세요.※
(1) 블로그 관리 > 좌측 메뉴 스킨 편집 > 우측 상단 html 편집
(2) HTML의 <body> 바로 아래에 해당 내용을 복붙
<div class="bg-img"></div>
(3) CSS로 들어가 아래의 내용을 복붙
/* 배경 전환 */
.bg-img{
width: 100%;
height: 100%;
position: fixed;
top: 0; left: 0;
z-index: -9999 !important; /*맨 뒤로 옮기기*/
transition: 0.4s all ease;
animation: bgload 1.3s;
-moz-animation: bgload 1.3s;
-webkit-animation: bgload 1.3s;
-o-animation: bgload 1.3s;
opacity: 0.6; /*불투명도 취향껏 변경(0.1 ~ 1)*/
pointer-events: none; /*선택 무시*/
}
@keyframes bgload {
from {
opacity: 0;
}
to {
opacity: 0.6; /*상단 불투명도 수정 시 같은 값으로 수정*/
}
}
@-webkit-keyframes bgload {
from {
opacity: 0;
}
to {
opacity: 0.6; /*상단 불투명도 수정 시 같은 값으로 수정*/
}
}
/* 배경 전환 끝 */
모바일에서 적용되지 않았으면 좋겠어요~ 의 경우, 하단에
/* 모바일 배경 바꾸기 제거 */
@media all and (max-width: 600px) {
.bg-img{display: none;}
}
를 추가로 적어주시면 됩니다.
화면의 가로 크기가 600px 미만일 경우 안 보이게 설정하는 건데
취향껏 더 높게 or 작게 값을 설정하시면 됩니다.
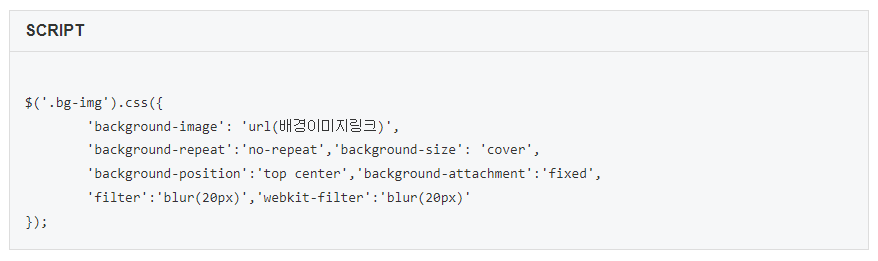
(4) 글 작성 or 수정 > 우측 상단 기본모드 > HTML 으로 들어가 최상단에 아래의 내용을 복붙
<script>
$('.bg-img').css({
'background-image': 'url(배경이미지링크)',
'background-repeat':'no-repeat','background-size': 'cover',
'background-position':'top center','background-attachment':'fixed',
'filter':'blur(20px)','webkit-filter':'blur(20px)'
});
</script>
기본모드로 돌아가면 글 최상단에 아래와 같은 창이 생겨있을 텐데
편집 상태에서만 보이고 업로드를 하면 보이지 않습니다.

(5) 배경이미지링크 글자를 지우고 원하는 이미지의 링크를 복붙
변경을 원하는 글마다 위의 스크립트를 입력하셔야 합니다.
>> 이미지 링크는 http나 https://로 시작해 .png나 .jpg 같은 이미지 확장자로 끝나야 합니다.
>> ivyro 유료 홈의 경우 보안 정책 때문인지 https가 아니면 이미지가 자동 엑박처리 됩니다.
설정 관련 안내
body에 배경 이미지가 설정되어 있는 경우, 불투명도 때문에 겹쳐보일 수 있습니다ㅠ.ㅠ
</script>위에 $('body').css({'background-image':'none'}); 을 추가하면 될 거예요. (시도 안 해봄.)
이미지 용량이 클 경우 로딩 속도가 느려질 수밖에 없습니다.
저의 경우 어차피 블러를 먹일 거라, 이미지 크기 축소&화질을 낮게 저장해 용량을 낮췄습니다.
블러가 싫을 경우 마지막 filter, webkit-filter 부분 지워주시면 됩니다...만 비추합니다.
패턴으로 설정, 시작되는 위치 바꾸기 등은
https://www.daleseo.com/css-background/
를 참고해 수정해주세요.
(번외) 이 코드를 응용해보자!
※ 예시 입니다. 제 백업티슷 기반의 코드라 그대로 복붙하시면 안 먹혀요. ※
<script>
$('#engn').css({'color':'#d4d4d4'});
$('#engn b, .category_list li:last-child').css({'color':'#60738a'});
$('#engn u').css({'color':'#c79f9f'});
$('#dday').css({'background-color':'#c79f9f'});
$('body').css({'background-color':'#26373f'});
</script>
이런식으로 배경만이 아닌 class나 id의 설정 또한 변경할 수 있습니다.
F12 누르신 후 변경 원하시는 부분 클릭해서 class명이나 id명 확인하신 후, 입력해 변경하시면 됩니다.
페이지 별로 메뉴의 글자 or 포인트색을 바꾼다던가... 등
다양하게 활용할 수 있어요. 예시는 배포 트윗의 영상 확인하세요.
'Share' 카테고리의 다른 글
| 배너 / 배너목록 만들기 (0) | 2024.07.12 |
|---|---|
| 브금 설치 (0) | 2024.07.08 |
| 카테고리 추가 방법 (0) | 2024.06.16 |
| Roll 20 윷놀이 매크로 (0) | 2024.02.09 |
| 카드틀 배포 (0) | 2023.10.11 |


